UX Design Principles for Building a Great Product

‘UX design’ has become somewhat of a buzzword of late, and this isn’t always helpful.
UX, or ‘user experience’ to give it its full title, is really an amalgamation of several different areas of design (for example, traditional graphic design, product design, interface design), rather than a separate, distinct field in itself. Those we call ‘UX designers’ don’t design user experiences per se – they design for user experience, with the ultimate goal of creating interactions that evoke a positive emotional experience from users.
Or, to put it less robotically, they make things that people enjoy using and will come back to time and time again. Our in house UX design experts have laid out a number of guiding UX design principles to help you do just that.
UX design principles: how many are there?

Depending on what blog you read, any number between four and twenty – and none of those numbers would be wrong. How useful each is to you would depend on whether you’re looking for a few overarching guide principles or tips that are more specific.
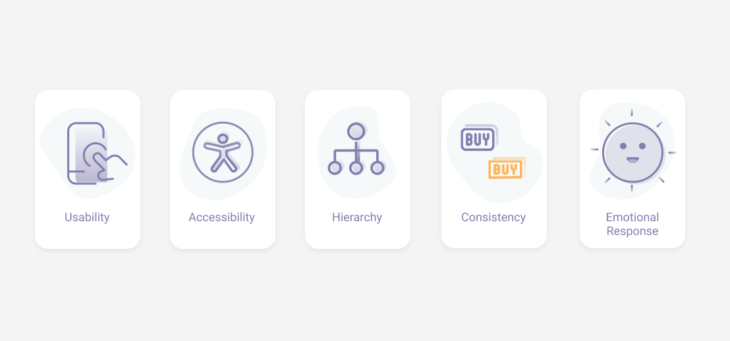
We’ve settled on five:
- Usability
- Accessibility
- Hierarchy
- Consistency
- Emotional response
Why five? Mostly because:
- It’s easier to remember a small number of key principles than a long list of them.
- Broadly speaking, we reckon that some of the more specific design principles often outlined in longer lists (e.g use of typeface, color, etc) fit best as subdivisions of our five larger principles.
It may make more sense to you to regroup these as six, or eleven, or any number you like, depending on the level of granularity you’re after – and that’s fine. Use our five as a guide, and repurpose to your heart’s content until they make sense to you.
UX design principle 1: Usability
The concept of usability takes the idea of ‘user-friendliness’ and beefs it up a little.
ISO 9241 (the International Organization for Standardization’s standard for human-computer interaction) defines it as “the extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency, and satisfaction in a specified context of use.”
In other words, a product should be easy and enjoyable to use – but what does this mean on a practical level?
The Interaction Design Foundation’s definition breaks this down into three useful areas:
- It should be easy for users to become competent in
- It should be easy for users to achieve their goals using the product
- It should be easy for users to remember how to use the product after a period of time away
…so how do you design for this?
If you want to embed usability into the heart and soul of your product, it’s essential that you take a user-centered approach to designing it, underlined by a solid usability testing process to see what works and what doesn’t.
You should tweak your designs in response to these results, rinse, and repeat.
User-centered design (as the name suggests!) centralizes the users’ established needs in the design process. This seems obvious enough, but all too frequently there ends up being an ‘empathy gap’ between the design and development team that creates products and the audience they’re intended for – who may be less familiar or invested in the product, or less technologically literate.
User-centered design, with its emphasis on researching observing, testing, and evaluating with a sample of real users, aims to change this. Central to the success of a user-centered approach is the usability test.
This is a big, big topic which is probably worthy of an article in its own right, but in a nutshell, a usability test involves:
- Researching the context of your product’s use: different contexts might create different user requirements even in a similar sort of product. For example, a till system in a small shop used by a single cashier serving a single customer is different to one for a busy bar, with multiple bartenders serving multiple people at once. Same product, different contexts.
- Identifying key user requirements based on this context.
- Designing a solution you think might meet these needs.
- Evaluating how well your product really meets these needs by extensive user testing
Ultimately, our first UX design principle is to design for real user needs for specific contexts – and to keep testing. If you follow this process, usability will follow.
UX design principle 2: Accessibility
Can all of your users make full use of your product, regardless of disability?
This is the question that’s central to understanding how accessible your product is. Obviously, accessibility is a good thing to strive for in itself, and as a designer it’s satisfying to create something that doesn’t exclude based on disability. As a bonus, there are other, more UX-focused benefits too.
No-one likes their needs being overlooked. For some groups, this happens on a day-to-day basis – not necessarily out of malice, but because designers don’t stop and think about how they navigate the world. Demonstrating that you have thought about their needs is not only a nice thing to do, but also makes it more likely that they will love using your product – and hence come back as repeat customers.
Common things to take into consideration here include:
- Sight impairments – could you make your app compatible with read-aloud software? How would your color scheme work for someone who’s red-green colorblind?
- Hearing impairments – will those who are hard of hearing be able to use your app properly if major functions rely on sounds?
- Speech impediments – do you have an alternative to voice passwords for people who can’t speak, or have a stammer?
- Learning disabilities – there are now plenty of ways to make screens easier to read for dyslexic people, for example.
Avoid just focusing on disability here though, and expand out into thinking about the situations in which your users might be using the product. Would it be possible to operate with one hand whilst multitasking, or could you use voice activation for people who are less mobile?
Solidify your accessibility requirements and outline them very clearly in your product requirements document. This ensures that they’re embedded into the heart of your product right from the start, rather than tacked on as an afterthought later.
UX design principle 3: Consistency
Consistency can mean one of two things here.
Firstly, let’s talk about consistency with other products. This might seem an odd concept to think about when you’re designing your game-changing, first-of-its-kind, industry-disrupting mobile app, but there are some parts of an interface that you’ll probably want to keep in line with the way things are done.
For example, a little button with a cross at the top right-hand corner of the screen is near universally recognized as a way to close a window. You can put this elsewhere if you want, or replace it with a different symbol, but this will make life a lot more difficult for your users. They will certainly have an emotional response to your product, but this will lie somewhere between confusion and rage, as they waste time trying to figure out the ‘close window’ function that is just so intuitive on your competitors’ products.
Secondly, it refers to consistency within the product you are designing. This could be:
- Consistency in how different user journeys unfold
- Consistency in where you find various buttons
- Consistency in how you use typefaces and colors
- Consistency in how you carry out tasks
…or any other number of variables on your product.
You might have a ‘menu’ button on your app to open the main navigation options, for example. If you put this on the bottom left on your app’s home screen, keep it there on every other screen too.
Alternatively, you might start several user journeys with a two factor authentication request. Keeping the progression of this request consistent – by keeping the same pattern of screens the same, and by using the same wording to describe what the user needs to do each time – will help users pick up how your app works much more quickly.
UX design principle 4: Hierarchy
By this, we mean how product organizes the content it contains.
Websites and mobile apps usually have a navigation menu, with a primary menu of options and sometimes some secondary menus too.
A product with a good hierarchy groups navigation options in logical, easy-to-follow ways. If you have a blog with a large following on your site, for example, consider making it a primary menu option rather than hiding it in the ‘about us’ sub-menu. Think about what your user base is looking for when they visit your site, and how they would categorize this in their heads – and test your ideas thoroughly with a user panel.
Designing a good hierarchy doesn’t stop at the navigation though. Once you’re on the page, or app screen, think about which information the user would be looking for first – or what’s important for them to know before continuing. Place the most important info at the top of the screen and work downwards. You might also want to use color, fonts and graphics to emphasize the hierarchy of the page, so long as you do this consistently.
Consistency and hierarchy – a powerful combination

We’ve prioritized these two design principles over others because when used together well, they offer so many other UX-based benefits.
A well-organized website that presents content consistently and in an easy-to-follow manner instantly becomes more usable. Key information is easier to find, it’s easier to learn how to use the product, and it’s easier to remember how to use it too.
A consistently-designed product with a clear hierarchy also instantly looks more credible, trustworthy, and useful – all qualities that improve user experience. If you visit a badly designed website with no consistency in style, tone of voice, or how it presents key info, what’s your reaction?
If you’ve just answered “I’d question whether it was legitimate”, you wouldn’t be alone.
Is it fair to judge products like this? Perhaps, perhaps not – but don’t rely on your users being trusting enough to find out. There are other products out there, and they’re all reachable with a few mouse clicks, or taps on a tablet screen.
UX design principle 5: Emotional response
We’re finishing on another thing that you design for, rather than design, but it’s worth including as it’s what UX is really all about.
Central to user experience is…well, experience. How does the user feel when using your product? Does it make their life easier in some way, and in doing so does it make them feel happy, satisfied, relieved or generally positive?
If it does, then you’ve not only fulfilled your duty as a designer but also created a happy customer who’s more likely to keep paying for the service you provide, buy more of your products or recommend you to others.
Obviously, the type of emotional response you aim for will vary with the service you provide – it’s not always a case of ‘sparking joy’. No-one loves checking how much they have left to pay on their mortgage, for example, but they might really appreciate having that info to hand on an app rather than needing to phone their bank or root through a load of old paperwork.
Make this a central part of your discussions pre-prototyping. If your product does what it should, what sort of emotional response should your users experience? Keep that in mind during the design process, and as you process the results of your user testing.
How do you design for this?
To a certain extent, we’ve covered this above. People enjoy products that are easy to use, trustworthy, and that make it easy to carry out important tasks.
What’s worth adding is that to really reap the benefits, you should design your product – its screens, interfaces, graphics, user journeys and everything else – to be immediately recognizable as belonging to your particular brand.
This includes paying particular attention to the colors, typefaces, and tone of voice you use across your product. Are they consistent with the brand image you project in your ad campaigns? If you have both an app and a website, is there consistency across both in how they present your company, brand, or product?
You can design the best user experience in the world, but if you don’t make sure that people can identify it with your brand, then you won’t see any of the financial benefits this offers.
We hope that outlining the above UX design principles has been helpful. If you’d like to learn more from our UX design team just get in touch!