Designing a Fintech App – The UX Design Process

When designing a fintech app, a good place to start is by asking yourself what you, personally, would need in order to trust a software application with your important financial details.
Typically, people come up with two immediate answers here:
- Fintech design should add value in some way. Often, fintech apps offer real-time access over traditional, person-to-person service and processes – they need to make this trade off worthwhile.
- A fintech app should reassure you that your money is secure. There should be checks, balances and a visible commitment to security as soon as you open the app, and this should continue across the user journey.
The good news is that, assuming these conditions are met, there’s a huge appetite for fintech apps right now – and the perfect landscape in which to design, build and release them.
The EU’s 2015 PSD2 directive and the UK’s 2016 Open Banking ruling allowed fintechs to build innovative apps and services around financial institutions via open APIs. This has encouraged a wave of open banking directives across the world, perfect for the creation of an ecosystem of fintech apps that wouldn’t have been possible previously.
And, of course, the unprecedented effect of COVID-19 lockdowns has accelerated our use of fintech apps due to banks and other financial institutions having to close. Whilst there may be some return to traditional financial practices, it looks like this shift towards digital is here to stay.
So, how do you capitalize on this momentum and design a fintech app that people want to use? Whilst everyone’s approach is a little different, the steps below should provide a solid starting point for your fintech UX design process.
1. Do Your Research
There are thousands of fintechs out there – banking, personal finance, crypto, insurance, regulatory, lending, investment…it’s fair to say that there isn’t a single area of traditional financial institutions that digitalization hasn’t touched.
What this doesn’t mean: your app has nothing to contribute.
What this does mean: you will need to be very, very clear on what your app offers, how it makes your users’ lives easier and what makes it different from your competitors’.
So, step one: think about how to design a fintech app that’s really going to make an impact.
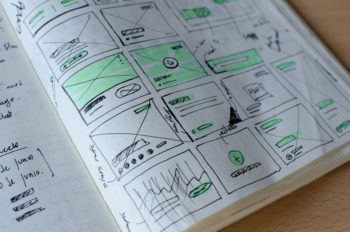
Once you have your initial idea, it’s absolutely vital to carry out rigorous market research and competitor analysis, before you put pen to paper and sketch out that first wireframe. Otherwise, you risk designing an entire app before discovering that your solution already exists – not ideal.
Is there a need for your app? What are your potential user groups missing in their lives that this app could fill? The first part of your UX design process is finding out the answer to these questions via research, interviews and data analysis.
You will also need to be clear on the uniqueness of your proposition if you want to attract any sort of investment. If you can’t confidently explain to investors what demand your product is meeting that others don’t, you’ll struggle to attract interest.
Don’t Forget Your Internal Stakeholders
Internal stakeholders are people who work within your organization. Carrying out a round of research or requirements gathering will help you establish:
- What your fintech app needs to achieve for your customers
- What your fintech app needs to achieve for your organization
- Potential roadblocks along the way
- Any major compliance and regulatory requirements
- The functionality and features needed to make your fintech app a success
For fintech apps especially: compliance specialists are your friend. Yes, they are absolutely the ‘department of no’, but they will stop you designing an app that breaks the law, accumulates fines or ends you up in court.
Your internal stakeholders will also help you ensure that your app works for your business, as well as serving its user base. Your app ultimately needs to help drive revenue – which is surprisingly easy to lose sight of during the design phase! Having a team of stakeholders that represent the business’s interests ensures you keep on track here.
2. Identify Your Fintech App’s Core Functionality
Once you’ve done your research, you can then move onto deciding which features your fintech app should have.
Take a breath. It’s easy to get overly ambitious here and try to build a complete app with all the features you can think of straight off the bat. Avoid the temptation to do this. It’s overly risky, and will make the design and build process slow, complex and unwieldy.
Instead, focus on your core functionality for your first release, and build outwards gradually from there. This ensures a faster time to market (and given the amount of movement in the fintech space at the moment, that can only be a good thing). It also stops you wasting time on supplementary features your user base might not want.
Think of this core functionality as your app’s main function, plus your USP.
Let’s say you were building a banking app. Your deal is crypto – you want people to be able to bank and spend their virtual currency just as they would their USD
Releasing a banking app with a standard currency current account would be a waste of time. There are plenty of those on the market already.
Equally, spending hours, days and weeks designing peripheral features like savings pots, loans and other types of account is a distraction. Crypto savings apps and loan options are already on the market – you know that the main reason people will use your app is the current account. Why risk being beaten to market by a competitor for minimal gains?
Instead, simply aim to design and release one current account, completely for crypto. This gets you to market quicker and starts to build a user base (and some much-needed hype) around your product. You can always design outwards – but you won’t ever get back all those hours spent prototyping unnecessary features.
3. Assess Your In-House Capabilities
Once you’ve completed your user research and identified the scope of your first release, it’s time to start thinking about the design itself.
You may have some UX design talent to hand already. If so, you’re in a great position. If your design team has the capacity to design your app in house, let them do what they do best!
That said, if you’re a early-stage startup team, or perhaps a more established finance company pivoting towards fintech for the first time, you might lack this expertise. There are two options you can take here:
- Commit to establishing a permanent, in-house team of product and UX designers
- Outsource to a design and development agency
The one you choose will depend on your circumstances. If you’re determined that fintech will become a core competency in your organisation over the next decade, you might opt for full-time hires.
If, however, you need access to experts quickly and time to market is an issue, outsourcing to an experienced development agency can be super beneficial. You might also choose to outsource if you’re based outside major cities or tech hubs and would have an issue attracting top talent.
4. Build Your Prototype
You know what need you’re trying to fill. You know what features you’re going to release first, and you know where you’re finding the UX talent to design your app.
Now’s the time to start designing and put together a prototype that you can test in the next step. There are three major pillars here:
- Visual and UI design
- UX and interaction design
- Content design
Your UI As A Major Selling Point
Why do users turn to fintech apps rather than using traditional financial institutions?
Simple: they’re much more convenient.
Think about the reams of forms and documentation you need to provide to open a bank account, switch your pension or take out insurance. Then think about the phone calls, the trips to the bank and all the time this takes which you could spend on something better.
Your fintech app’s UI needs to remove most of this if you want to offer an attractive alternative. Look at clean, bitesize ways of collecting information. Things as simple as only asking for one piece of information per screen or using accordions for extensive T&Cs can really help break processes down for users, for example.
Interactions and User Journeys
User interface (UI) design is all about how the product looks.
Interaction design is all about designing how a user will interact with your product. Broadly speaking, this involves building out the journeys the user will go through and the notifications they will receive as they complete tasks on your app.
In the same way that a confusing, over-cluttered UI will put people off using your fintech app, convoluted user journeys will erode user trust and patience too.
Keeping user journeys consistent and reliable will retain the ‘convenience’ advantage you have over traditional financial institutions. Crucially, they will also make your user feel safer using your app. And, if they’re entrusting you with money and/or personal data, that’s a crucial hurdle to overcome.
Content Design: UX’s Forgotten Discipline?
Most people associate ‘design’ with visuals. Some, if they’re clued up on UX processes, might also consider interaction design alongside this. Few would consider the role of the words themselves in the design process.
Yet for fintech apps in particular, how you present the information on screen is vital to their success. A good fintech app needs to explain lengthy, often complex concepts to its users clearly and accessibly – often within the space offered by a couple of mobile screens.
Embedding content design into the foundation of your app makes this significantly easier to achieve.
A content designer (sometimes called a ‘UX writer’) is involved right from the start of the process as a key member of the UX design team. This ensures that issues like space (having enough screen space to explain an action in) and hierarchy (how the content is structured for maximum usability) don’t suddenly become an issue at the end of the design process.
5. Test As Much As Possible
So far, you’ve done your research, established the core features for your MVP and built a working prototype of the UI. The next question: how to build a fintech app that definitely meets those user needs you established in the research phase of your design process.
Simple: you put it in front of a panel of users and see what they think – and use their feedback to make improvements to your prototype before the development phase.
Remember: it’s always easier to fix issues at the design phase than in the development phase, so don’t be tempted to rush through this step. If you do, you may spend significant amounts of time and money fixing problems further down the line.
There are various methods you could use for testing. Some of the most widely used include:
- Guerilla testing: approaching people in a public place for their thoughts on your prototype
- Lab usability testing: testing that’s run in a moderated, lab-style environment
- Unmoderated remote testing: participants complete tasks on their own device with no moderation
- Subject interviews: participants are asked a series of questions about their experience with your app in an interview setting
- Session recording: participants are recorded whilst they interact with an app to create a heatmap of interesting content and identify interaction issues.
Use the data and the feedback you gather to make improvements before sending your prototype to be developed – or for further testing! Generally speaking, the limiting factor on testing is time, but a second round of testing before development is always beneficial if you have the resources to fit it in.
Are You Looking For UX Experts?
Designing an app is tough, and the current market for fintech tools is more competitive than ever before. Your fintech app ideas might be groundbreaking, but poor design has the capacity to scupper all your hard work.
Having the right people to realise your idea is absolutely essential in this respect.
At Tivix, we’ve been designing and building fintech apps for a variety of organizations for nearly two decades. We offer top-of-the-range product, UX and visual design expertise that allows us to create exceptional products based on your specific needs.
Could we help you create something truly special?
Get in touch to discuss your needs – we’d love to hear from you.